
When the federal government recently launched COVIDTests.gov, there was a sense of relief, even celebration. Not only because much-needed COVID tests were getting to the American public, but also because the government smoothly delivered an online service at a critical time.
While this was categorically a win, it’s important to acknowledge that not everyone could access the service. Disability advocate Sheri Byrne-Haber detailed the barriers she faced, for example.
Her story is common, unfortunately. Plenty of people with disabilities will tell you online government services are not accessible to them. Despite being a requirement of Section 508 — a federal law mandating public websites be accessible — most fall short.
But that’s poised to change.
Already the Biden administration is raising the bar on digital accessibility. It’s asking agencies to go beyond Section 508 compliance to the full extent of Web Content Accessibility Guidelines (WCAG) 2.1 AA — the newest, more comprehensive standard that governments around the world are adopting.
In light of that, we at CivicActions are collecting data to better understand the government’s most common accessibility errors. We have scanned millions of government web pages over the last two years. And we’re documenting what combination of techniques and tools produce the best accessibility results.
Importantly, our testing was based on Deque’s axe accessibility engine. This doesn’t test for all possible issues, but it catches about the same as other tools. What makes axe particularly useful is that it avoids false positives — which are reports of errors that aren’t actually errors.
So far, our research has illuminated the government’s most common accessibility pitfalls, which are:
Missing alternative text (alt text)
Images need descriptions if they convey meaning. Pictures of the president or a person getting vaccinated have relevance. But alt text is often inaccurate or overly literal, which misses the point.

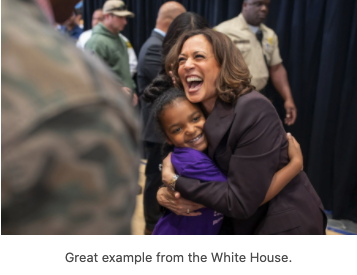
Alt text should explain why an image is related to content on that webpage. As an example, on Vice President Kamala Harris’ White House bio, the photo to the left doesn’t have alt text that said “Kamala Harris and girl.” Instead it captures the emotion with: “A jubilant Harris embraces a smiling young girl in a purple t-shirt.” It also includes a descriptive caption: “Vice President Harris embraces a young supporter.” This is a great example of how to concisely capture the author’s intent by choosing this image.
Bad Accessible Rich Internet Applications (ARIA)
Websites are interactive these days — full of buttons and pop-up boxes. For visually impaired users, these elements present a barrier. ARIA is a powerful solution because it adds semantic meaning to web content for users who rely on screen readers and other assistive technology.
But, ARIA must be used sparingly. Think of it like salt when you’re cooking: You want a little, but need to be careful not to add too much. Make sure that you’re using ARIA only where you need to.
Third-party integrations
Government websites don’t get overhauled often, but extensions are frequently added to keep up with online trends. A chatbot might be added, for example. These extensions come from third-party vendors, and often cause accessibility issues as a result.
As a best practice, test extensions before you add them. Basic tools like ANDI or WAVE can identify issues that may affect your users. Both can be run from a browser without installing a browser extension. Keyboard-only testing is also a great way to understand how users interact with your website. Simply try to navigate your new features without using your mouse.
Web forms
It’s common to find accessibility errors anywhere that people are asked to type in content. Web forms are therefore a common pitfall. Many government agencies leverage good frameworks like the United States Web Design System (USWDS), however, they rarely cover form elements.
What’s more, many of these online forms are custom designed. If a design pattern hasn’t been thoroughly tested, there is a good chance that it will contain accessibility barriers.
Drupal’s Webform module does an amazing job supporting accessibility best practices when building complex web forms. Even here, though, it is important to test any custom element to see that they meet WCAG requirements. The more complicated the form, the more testing required.
In closing, remember that accessibility isn’t something that can be just fixed at the end of a project. It requires constant vigilance from the whole team. Governments need to be thinking about accessibility when they buy software, engage with vendors and start populating sites with content. Far too often it has been assumed that someone else will take care of accessibility. Unfortunately, it is more complicated than this. We all have responsibilities to ensure that accessibility issues are addressed.
LEARN MORE
Check out the GSA’s Accessibility for Teams guide. See how they break down different roles and describe how accessibility plays a part. Also, see CivicAction’s role-based evaluation playbook to see how others organize their teams to meet the challenge of accessibility.
Mike Gifford is Senior Strategist at CivicActions and a Drupal Core Accessibility Maintainer. Previously, he was CEO of OpenConcept Consulting Inc. and Co-founder of CivicTech Ottawa.
Interested in becoming a Featured Contributor? Email topics you’re interested in covering for GovLoop to featuredcontributors@govloop.com.





Leave a Reply
You must be logged in to post a comment.